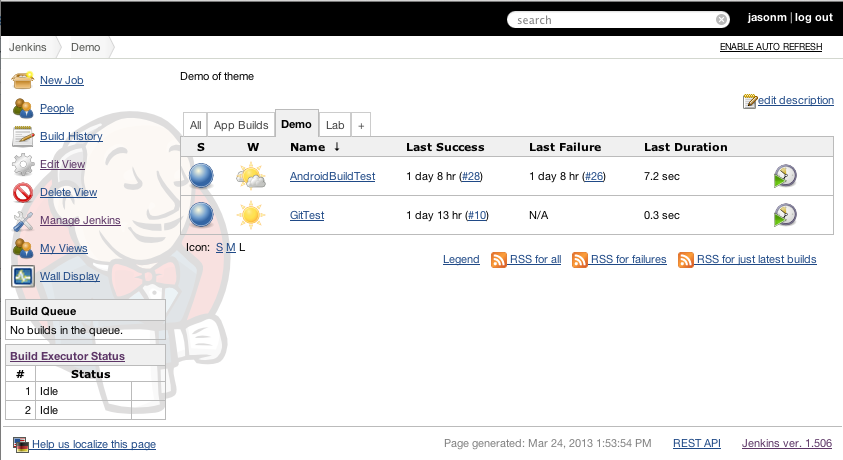
1. Original
CSS: Style font, search box, remove Jenkins header logo, make header bar black.
http://jasonm23.github.io/jenkins-css-themes/stylesheets/original.css
JavaScript: add type="search" to search box
http://jasonm23.github.io/jenkins-css-themes/javascripts/original.js

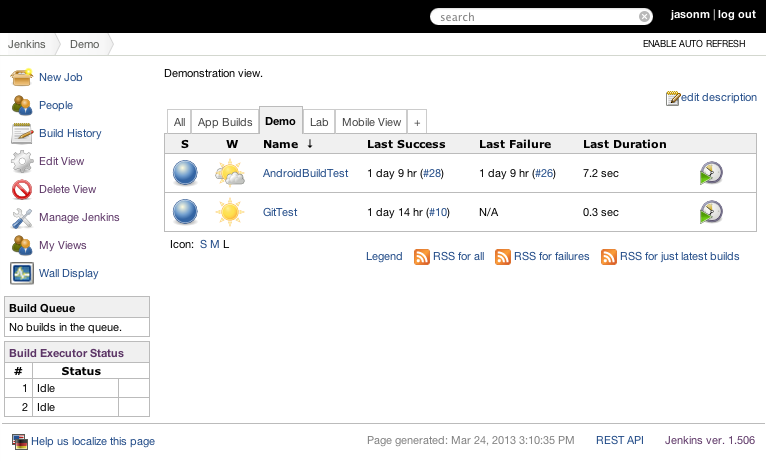
2. Cleaner
Similar to original, but cleaner.
CSS: Style font, search box, remove Jenkins header logo, remove underlines from links, make header bar black.
http://jasonm23.github.io/jenkins-css-themes/stylesheets/cleaner.css
JavaScript: add type="search" to search box. Remove Jenkins' image from the background
http://jasonm23.github.io/jenkins-css-themes/javascripts/cleaner.js

3. Menlo Park - latest update: 2013/9/07
!WARNING! Experimental - Cleaner than Clean.
CSS: Style font, search box, remove Jenkins header logo, remove underlines from links, make header bar black. textareas and console output is white on black, larger type, Menlo, Monaco, Consolas, or Inconsolata for monospace heaven
http://jasonm23.github.io/jenkins-css-themes/stylesheets/menlopark.css
JavaScript: add type="search" to search box. Remove Jenkins' image from the background
http://jasonm23.github.io/jenkins-css-themes/javascripts/menlopark.js
Please Note: Menlo Park, is in an experimental alpha phase and subject to change without notice. If you find it in a state you like / use, either fork the project and use it from your fork, or post an issue requesting a version, I'll give it a name and post it here as a specific theme for you and anyone else to use.